The print layout editor provides an interactive way to edit the placement of photos, QR codes and logos on the print layout and to add captions.
Prints have a user definable background color on which is placed an optional background.jpg image followed by the photos with an optional overlay.png image and optional QR codes and captions.
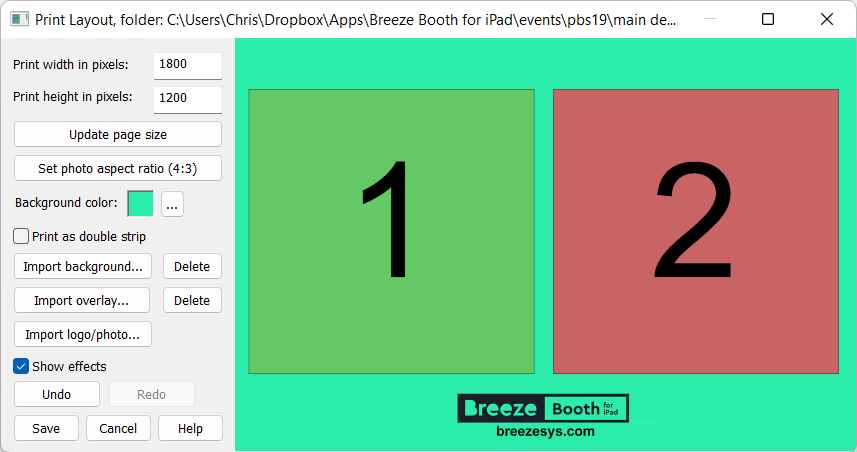
Click on "Edit print layout..." in the "Photos" tab of the "Photo Booth Settings" dialog to open the print layout editor:

First set the print width and height in pixels e.g. fset the width to 1800 and the height to 1200 when printing 6" x 4" prints on a dyesub printer printing at 300 DPI.
Click on "Update page size" after making any changes to the width and height.
The "Set photo aspect ratio" button resets the photos to the same aspect ratio as the live view display. This can be useful if the photos have been resized and their aspect ration changed causing them to be cropped when printing.
Click on the "..." button next to the background color to change the background color of the prints.
The "Print as double strip" option is useful when creating a traditional 6x2 photo booth strip which is to be printed on a dyesub printer that can only print 6x2 strips by printing a 6x4 double strip and cutting it into two 6x2 strips. This setting tells printing software such as Breeze Hub to print the output as a double strip. To use this option create the print layout as a single strip (e.g. 600x1800 pixels) and setup the printer in Breeze Hub to print a 6x4 page with 6x2 cutting enabled. Breeze Hub will double the output from 600x1800 to 1200x1800 before printing.
Click on "Import background..." to copy a JPEG image into the screen folder and name it background.jpg. If there is an existing background.jpg image in the screen folder it will be replaced by the new background image.
Click on the "Delete" button to the right of "Import background..." to delete the background.jpg image.
The print layout in the screenshot above has a white background covered by a background.jpg image that is the same size as the print and has a green background plus the "Breeze Booth" logo and URL.
Click on "Import overlay..." to copy a PNG image into the screen folder and name it overlay.png. If there is an existing overlay.png image in the screen folder it will be replaced by the new overlay image.
Click on the "Delete" button to the right of "Import overlay..." to delete the overlay.png image.
The overlay is placed over the background and photos and should be the same size as the print and contain transparent areas so that the photos can be seen. The opacity of the overlay can be controlled from fully opaque to full transparent using the PNG image's alpha channel. The overlay is useful for adding fancy borders to the photos or logos which overlay the photos. The overlay can also be used to apply a texture or other effects to the print layout by selecting one of the overlay blend modes. Please note that the preview shown in the print layout editor does not display the effects of different blend modes.
Click on "Import logo/photo..." to copy a PNG logo or photo and add it to the print layout.
Click on the logo/photo to edit its size and position or right click on it and select "Delete photo" to delete it.
The logo/photo is placed over the background, photos and overlay and can be resized, moved or rotated as required. The opacity of the PNG logo/photo can be controlled from fully opaque to full transparent using the PNG image's alpha channel.
If an effect has been applied to the photo (see print compositing) a summary will be displayed in the top left corner of the photo. This display can be disabled by unchecking "Show effects".
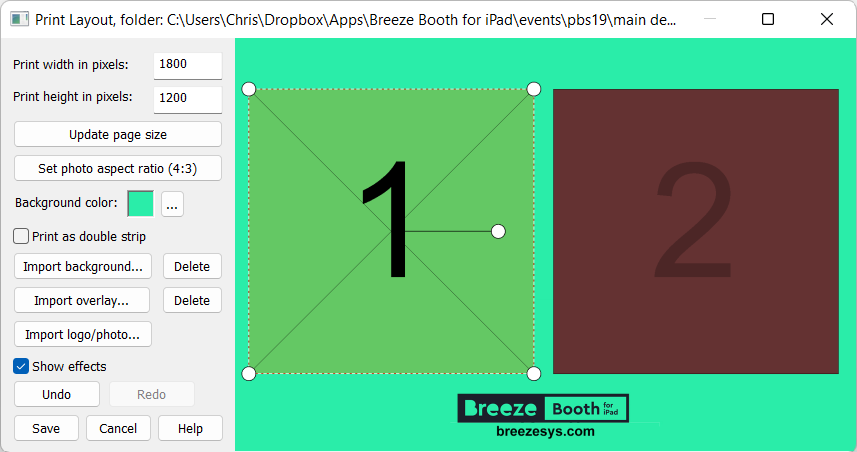
Click on a photo or logo to select it:

Move the photo, QR code or logo by holding down the left mouse button and dragging it to a new position.
Resize the photo, QR code or logo by dragging one of the four resize handles in the corners.
Rotate the photo, QR code or logo by dragging the rotation handle which is to the right of the center of the photo with a line joining it to the center. Hold the shift key down when rotating to snap the rotation to 15 degree intervals.

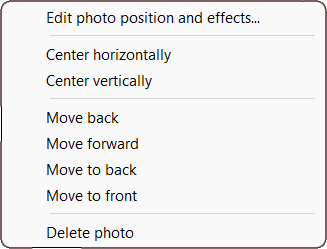
Right click on a photo, logo or QR code to display a menu of options:

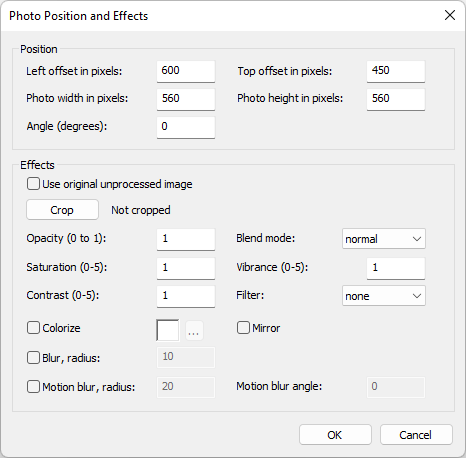
Select "Edit photo position and effects..." to display the "Photo Position and Effects" dialog:

The position section at the top gives precise control of the size, angle and position of the photo. The effects section what effects are applied when the photo is added to the print layout. Please see print compositing for details of the effects that can be applied.
The photo can be centered horizontally or vertically within the print layout by selecting the "Center horizontally" or "Center vertically" menu options.
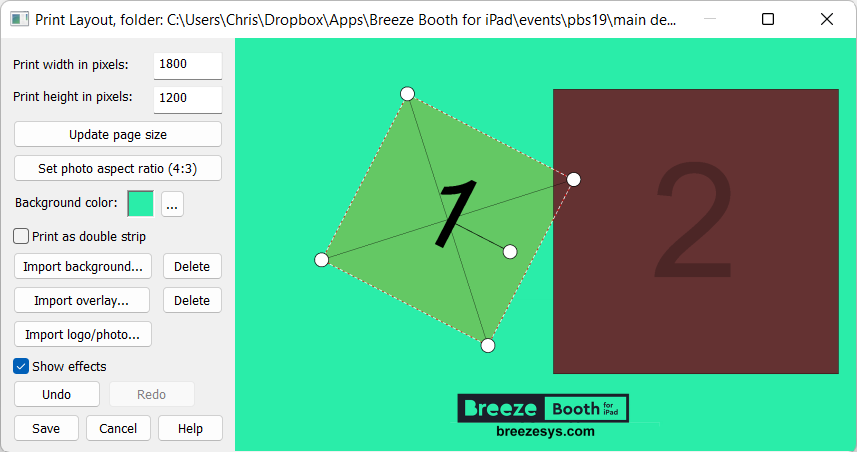
Use the "Move back", "Move forward", "Move to back" and "Move to front" menu options to change the order in which the photos are added to the print layout. In the screenshot above photo 1 has been rotated and moved so that part of it is behind photo 2. Photo 1 can be placed over photo 2 by right clicking on photo 1 and selecting "Move to front".
Select "Delete photo" to remove it from the print layout.
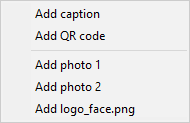
Right click on the print background to display a menu showing a list of elements that can be added to the print layout:

This will have an option to add a caption, an option to add a QR code, options to add the photos and options for logo images if there are PNG images with filenames starting with "logo_" in the screen folder.
Captions
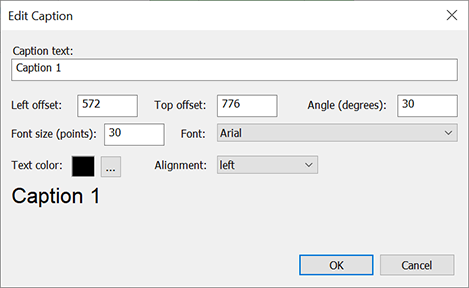
Right click on the print background and select "Add caption" to add a caption to the print layout. This will add a caption showing "Caption 1" to the print layout. The caption can be dragged to a new position and edited by right clicking on it and selecting "Edit caption...":

Use the "Caption" text area to change the caption text. The caption can contain tokens such as {time} for the current time, {uid} for the photo's unique id or {eventName} for the event name. The tokens will be replaced with their actual values when the photos are printed.
The position of the caption can be entered manually using the "Left offset" and "Top offset" settings. These specify the offset in pixels from the left and top of the print layout respectively.
The text can be rotated by specifying the angle of rotation in degrees.
The text alignment can be set to left justified, centered or right justified using the alignment dropdown list.
Edit the "Font size (points):" setting to adjust the size of the font and use the "Font:" dropdown list to choose a font.
Please note: The Event Editor lists the fonts available on the PC it is running on and these may not be available on the iPad and so you may need to install them. iPadOS does not come with any tools for adding new fonts but there are a number of third party apps available on the App Store e.g. Fontcase for installing new fonts and FontManager for displaying the available fonts. These third party apps can take a TrueType font copied from a PC and install it on an iPad so that it available to other apps.
Windows stores fonts in the folder C:\Windows\Fonts and you can either copy the file for a TrueType font to your iPad and install it. If you wish to use a font that isn't available on Windows as standard you need to download the TrueType font file and install it on Windows to make it available to the Event Editor and on your iPad to make it available to Breeze Booth for iPad.
If the app cannot find a font matching the font name it will default to using the Arial font.
Click on the "...." button to the right of the text color to change the text color.
Please note: If more control is required over the appearance of the caption text, e.g. the use of different fonts or fancy effects, they can be added to the background.jpg or overlay.png images using an image editor such as Photoshop. You only need to use the captions in the print layout editor if you want to use tokens to create captions whose values are determined when the photos are printed.
QR Codes
Right click on the print background and select "Add QR code" to add a QR code to the print layout. This will add a QR code to the print layout. The QR can be dragged to a new position, resized and rotated using the mouse.
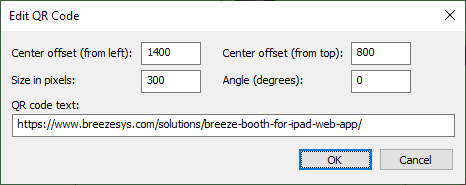
Right click on the QR code and select "Edit QR code..." for more precise control over the size and position of the QR code or to edit the QR code text:

The QR code text can be dynamically generated when the photos are printed by using tokens such as {time} for the current time, {uid} for the photo's unique id or {eventName} for the event name. Tokens in the QR code text will be replaced with their actual values when the photos are printed.
More than one QR code can be added to the print layout if required. Each QR code has its own independently defined text.
Overlay, background and logo images are stored in the screen folder which is specified on the General Settings screen.
Dynamically Selecting Different Background and Overlay Images
Normally the filename for the background image used for prints is background.jpg and the overlay is overlay.png but this can be modified using the "Overlay/background filename suffix" setting in the Photo Settings screen. For example, if the suffix is set to 'test' the app will look for a background image named background_test.jpg and an overlay image named overlay_test.png first. If it can't find image files with the suffix it will fallback to background.jpg and overlay.png. The suffix can include tokens to dynamically select different overlay and background images using information such as the time, user responses to surveys or random numbers.
Example 1: use the time to select different backgrounds by setting the suffix to hour{hour}. This will tell the app to look for a background named background_hour20.jpg between 8pm and 9pm, background_hour21.jpg between 9pm and 10 pm etc.
Example 2: randomly select one of three backgrounds by setting the suffix to random{random,1,3}. This will tell the app to randomly select a background named background_random1.jpg, background_random2.jpg or background_random3.jpg.
Example 3: select a background using the response to a survey question asking them about their mood using a radio button with 'happy' and 'sad' options. Define radio buttons in the group “mood” with ids set to "happy" and "sad" and set the overlay/background filename suffix to {survey1_radio_mood}. This will set the suffix to "happy" or "sad" depending on the guest's response and will select a background named background_happy.jpg or background_sad.jpg.
Please see the section on Keyboards and Surveys for information on adding surveys.
The examples above also apply to overlay images e.g. example 1 also tells the app to look for an overlay named overlay_hour20.png between 8pm and 9pm, overlay_hour21.png between 9pm and 10 pm etc.