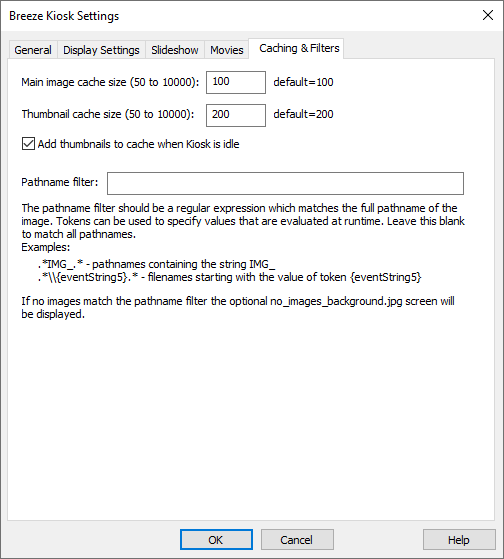
Click on the "Caching & Filters" tab in the settings dialog to change the settings for caching and filtering:

Caching
Photos displayed by Breeze Kiosk are cached in memory (RAM) to improve performance. If the computer has insufficient RAM to hold all the photos it may cause Breeze Kiosk to run slowly. If this is a problem please try reducing the sizes of the image caches. When the cache becomes full older images that haven't been viewed for a while will be removed from the cache to free up memory.
Click on "Add thumbnails to cache when Kiosk is idle" to automatically cache thumbnails in the background when Kiosk is idle. Thumbnails will be added to the thumbnail cache (up to the specified cache size) to improve performance when new images are selected.
Filtering
Filtering provides a way to only display certain images that match a pattern. The filter is in the form of a regular expression that is used to match the full pathname of an image.
This is useful for applications where privacy is important and users are only allowed to view their own photos.
Example
One way to use this is by scanning a QR code that contains a code to identify the user's photos e.g. photos taken by a photo booth running DSLR Remote Pro that have the filename set to a unique identifier using the {uid} or {uid2} tokens. If the prints from the photo booth include a QR code with the unique identifier this could be scanned using a QR code reader and used to set the filename filter in Breeze Kiosk.
| 1. | Setup DSLR Remote Pro to use the {uid2} token as the prefix for filenames. This will add a unique identifier to each set of photos. |
| 2. | Add a QR code that includes the {uid2} token to the print output e.g. set the QR code text to https://breezesys.com?s1={uid2} |
| 3. | Use the Webcam QR Code scanner to scan the QR code and link it to Breeze Kiosk. When the QR code is scanned the unique id will be read from the s1 parameter in the QR code text and will be available using the {qr1} token |
| 4. | Set the pathname filter only match filenames that start with the unique id e.g. .*{qr1}.* |
The regular expression .*{qr1}.* looks for a pathname that starts with any string (the first .*) followed by the unique id (which is read using the {qr1} token) followed by any string.
The above example does have one a flaw which is Breeze Kiosk will continue to display the last user's photos until the next user scans their code. Ideally after a suitable timeout the kiosk should display a screen inviting the next user to scan their code. This can be done by enabling a slideshow after an inactivity timeout. Before displaying the slideshow Breeze Kiosk will clear any QR code strings causing the {qr1} token to return an empty string.
The {if} token can be used to detect the empty string and replace it with a string that won't match any files e.g. {if,{qr1},{qr1},NO MATCH}
Replace the pathname filter with .*{if,{qr1},{qr1},NO MATCH}.*
Now when the QR code is scanned {qr1} will contain the unique id, the {if} token will return the unique id because {qr1} isn't empty and the pathname filter becomes .*{qr1}.*
After the inactivity timeout the slideshow starts running and the {qr1} token is cleared. The {if} token now returns NO MATCH and the pathname filter becomes .*NO MATCH.* which will only match pathnames that contain NO MATCH.
If a no_images_background.jpg screen image is found in the screen images folder this will be displayed when the pathname filter doesn't match any images. This screen image can be used to prompt the next user to scan their QR code.
The following website is useful for testing regular expressions: https://regex101.com/