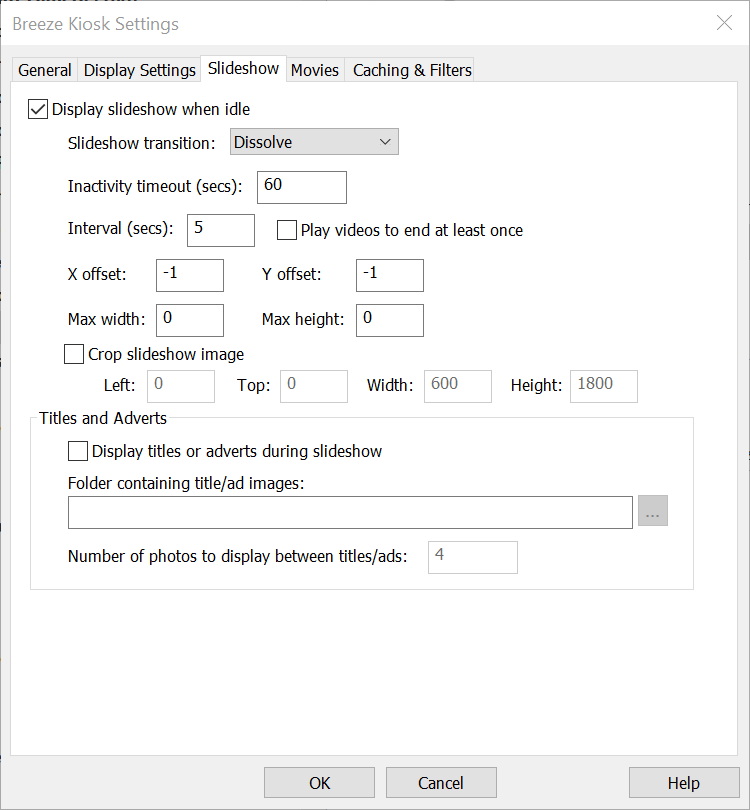
An optional slideshow can be displayed when Breeze Kiosk has been inactive for a preset time. The slideshow preference settings are shown below:

Check the "Display slideshow when idle" checkbox to enable a slideshow when Breeze Kiosk has been inactive for a preset time. The "Inactivity timeout (secs):" setting specifies how long Breeze Kiosk should be idle before the slideshow is displayed. The slideshow will run until the user taps the screen to return to the main kiosk display.
Select the required slideshow transition from the "Slideshow transition" dropdown list. The following slideshow transitions are available:
Slide right to left - the screen is filled with the current image and when the next image is displayed the new image slides in from the right and the current image slides off to the left
Dissolve - the screen is filled with the current image and when the next image is displayed the current image dissolves into the next image
Fade - the screen is filled with the current image and when the next image is displayed the current image fades away to the background and then the new image fades in
Next image - the normal full screen kiosk display with thumbnail and main display areas remains on the screen and the slideshow works by scrolling through the images
The "Interval (secs):" setting specifies how long each photo should be displayed before displaying the next photo in the slideshow.
By default the slideshow background is dark blue. A JPEG image can also be used for the window background by placing a JPEG image named slideshow_background.jpg in the screen images folder. Please see the general preferences section for more information.
By default the photos are resized to fit the screen. The photo size can be modified using the X offset, Y offset, width and height settings to allow space for a message display or logo.
The "X offset:" setting specifies where the photo should be displayed left to right, measured in pixels from the left edge of the screen. Set this to -1 to automatically center the photo horizontally on the screen.
The "Y offset:" setting specifies where the photo should be displayed up and down, measured in pixels from the top edge of the screen. Set this to -1 to automatically center the photo vertically on the screen.
The "Max width:" setting specifies the maximum width in pixels of the photo. If this is set to 0 the photo will be resized to fit the screen. If it is set to a negative value the photo will be resized to the screen width less that value e.g. set this to -100 to resize the photo to 100 pixels less than the screen width.
The "Max height:" setting specifies the maximum height in pixels of the photo. If this is set to 0 the photo will be resized to fit the screen. If it is set to a negative value the photo will be resized to the screen height less that value e.g. set this to -100 to resize the photo to 100 pixels less than the screen height.
Using negative values for the maximum width or height settings makes it possible to reserve an area of the screen to display a caption or logo using a slideshow_background.jpg image.
The slideshow images can be cropped before they are displayed by checking the "Crop slideshow image" checkbox and specifying the area to be cropped. This can be useful if Breeze Kiosk is being used to display images that have been formatted by Hotfolder Prints after downloading them from Instagram using Hotfolder Prints' Hashtag Monitor so that the slideshow only shows the photo part of the download.
Option adverts or title screens can be show during the slideshow by selecting "Display titles or adverts during slideshow" checkbox. Then select the folder containing the title or advert images and the number number of slideshow images to display between title/advert images. For best results the title/advert images should be the same size in pixels as the display. The images can be JPEGs, animated GIFs or movie files.