Animated GIFs provide a way of displaying a short sequence of images that are displayed in a continuous loop. Webcam Photobooth has two options for creating animated GIFs:
| 1. | As a simple slideshow showing the photos taken during the shooting sequence with an optional overlay and title page |
| 2. | As a short video clip captured in video booth mode. Please note that the animated GIF don't include sound |
The animated GIFs can be viewed using our Breeze Kiosk software and then shared by email, text (MMS in USA and Canada, SMS elsewhere) or uploaded to Twitter.
An MP4 movie file can also be created from the animated GIFs. The MP4 files can be sent as an email attachment by selecting the "Use MP4 copy of animated GIF if available" setting in the "Email Settings" dialog.
Creating Animated GIFs in Photo Booth Mode
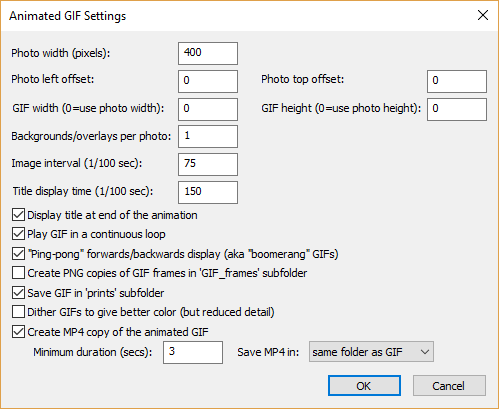
Select "Create animated GIF of photos" on the "Output Settings" dialog and then click on the "Animated GIF settings..." button to configure the settings:

The animated GIFs will show the photos in the same orientation as the live view display. If the live view display is cropped or digitally zoomed the photos added to the animated GIF will be cropped and zoomed by the same amounts.
If green screening is enabled the green screened copy of the photos will be added to the GIF. If B&W mode, monochrome toning (e.g. sepia) or creative filters are used the photos will be added to the animated GIF with these effects applied.
Use the "Photo width (pixels):" setting to specify the width photos added to the animated GIF. The height of the photos will be calculated automatically in proportion to the width e.g. setting the width to 600 pixels will give a height of 400 pixels when the camera is horizontal or a height of 900 pixels if the camera in in portrait orientation.
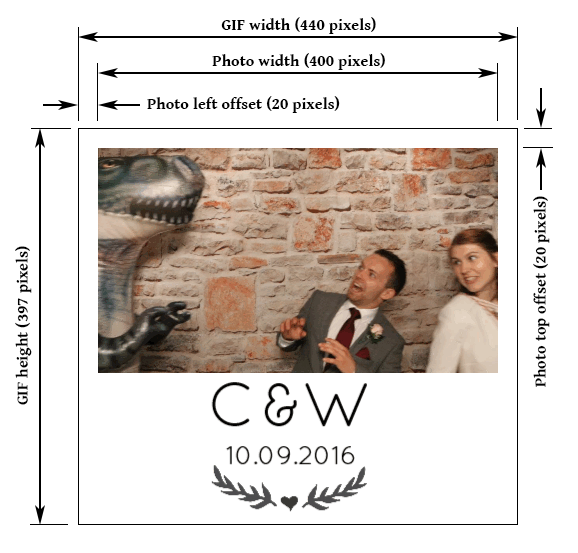
The "Photo left offset:" and "Photo top offset:" settings specify the position the photos are added to the GIF. The offsets are measured in pixels from the left and top edges of the GIF.
The "GIF width" and "GIF height" settings specify the size of the animated GIF in pixels. If these settings are 0 the GIF will created the same size as the photos.
An optional overlay can be displayed over each photo by placing a PNG file named GIF_overlay.png in the photobooth images folder. A different overlay can be used for each photo by naming the overlays GIF_overlay_1.png for photo 1, GIF_overlay_2.png for photo 2 etc.
Multiple overlays can be added to each photo by setting "Overlays per photo" to more than 1 e.g. to display two overlays per photo set "Overlays per photo" to 2 and name the files as follows: GIF_overlay_1.png for the first half of photo 1's display time, GIF_overlay_2.png for the second half of photo 1's display time, GIF_overlay_3.png for the first half of photo 2's display time, GIF_overlay_4.png for the second half of photo 2's display time etc.
The PNG overlay images can be made transparent or semi-transparent by adding an alpha channel.
If overlay images are larger than the GIF width setting they will be resized to the same width. If an overlay is smaller than the GIF it will be displayed bottom right justified i.e. in the bottom right hand corner.
The image interval setting specifies how long each photo should be displayed and is in units of 1/100 sec. A value of 75 (3/4 sec) to 100 (1 sec) is probably a good starting point.
One or more optional title pages can be displayed at the beginning or end of the photo sequence. To add a single title page place a JPEG image named GIF_title.jpg in the photobooth images folder. To add multiple title pages to create a short animation place JPEG images named GIF_title_1.jpg, GIF_title_2.jpg, GIF_title_3.jpg etc. in the photobooth images folder
If the title page image is larger than the GIF width setting it will be resized to the same width. Use the "Title display time" to specify how long each title page should be displayed.
The title page or pages can be displayed before or after the photos. It probably makes more sense to display titles after the photos because browsers that display animated GIFs will normally show a thumbnail generated from the start of the animation. Putting the title at the end will mean that the thumbnail will show the first photo whereas if the title is at the start of the animation the thumbnail will show the title page.
Select "Play GIF in a continuous loop" if you want the GIF to loop indefinitely. If this option is not selected the GIF will loop once i.e. it will play the animation twice by running through it once and then looping a single time to play it again.
Select the "Ping-pong" option to play the photo sequence forwards and then backwards e.g.
4 photos with no title and the ping-pong option selected will display photo 1, photo 2, photo 3, photo 4, photo 3, photo 2, photo 1, photo 2 etc.
4 photos with no title and the ping-pong option not selected will display photo 1, photo 2, photo 3, photo 4, photo 1, photo 2, photo 3, photo 4 etc.
4 photos with a title at the end and the ping-pong option selected will display photo 1, photo 2, photo 3, photo 4, photo 3, photo 2, photo 1, title, photo 1, photo 2 etc.
When using overlays with the "ping-pong" option the overlay files should be named as follows:
Overlay files for 3 photos with no title, the ping-pong option selected and overlays per photo set to 1:
GIF_overlay_1.png for photo 1, GIF_overlay_2.png for photo 2, GIF_overlay_3.png for photo 3, GIF_overlay_4.png for photo 2
Overlay files for 3 photos with a title, the ping-pong option selected and overlays per photo set to 2:
GIF_overlay_1.png/GIF_overlay_2.png for photo 1, GIF_overlay_3.png/GIF_overlay_4.png for photo 2, GIF_overlay_5.png/GIF_overlay_6.png for photo 3, GIF_overlay_7.png/GIF_overlay_8.png for photo 2, GIF_overlay_9.png/GIF_overlay_10.png for photo 1
The animated GIF will be created in a subfolder named GIF in the download folder. If you are using our Breeze Kiosk software to display the animated GIFs you need to set it up to monitor the GIF folder.
Select the "Create MP4 copy of the animated GIF" option to automatically create an MP4 movie file of the animated GIF. Set the minimum duration of the movie in secs or set this to 0 to make the movie as short as possible. This option is useful if the movie file is to be uploaded to a site which has a minimum length requirement (e.g. videos posted to Instagram must be at least 3 seconds long). If the movie file will be shorter than the minimum length the GIF frames, but not the title frames, will be repeated until the movie is long enough.
Use the "Save MP4 in" checkbox to specify where the MP4 files should be saved:
"same folder as GIF" will save the MP4 file in the same folder as the GIF (either the GIFs subfolder or the prints subfolder depending on the "Save GIF in 'prints' subfolder" setting)
"'MP4' subfolder" will save the MP4 file in a subfolder named MP4
"prints' subfolder" will save the MP4 file the prints subfolder (where the JPEG copies of the prints are also saved)
Please note: The output setting must be set to "Print only", "Print and save JPEG copy" or "JPEG copy only" in order to create the animated GIF. The GIF will not be created if the output is set to "None". You also need to create a print layout which includes all the photos taken otherwise an error will be displayed when the software tries to create the animated GIF.
Animated GIFs can only display 256 different colors per frame which causes a problem when trying to display photos which typically have many more colors. There are two ways to handle this limitation:
1) Dithered color where the color of each pixel is represented by several pixels
2) Indexed color where the 256 most common colors in the photo are used
Dithered images can give a better representation of the colors in the original photo but will provide less detail for a given image size. Indexed colors give better detail and usually give adequate colors but may show some contouring or shimmering with some photos, particularly if there are areas of graduated color in the original photo.
Indexed color is recommended for most applications for animated GIFs and so the "Dither GIFs to give better color" option should normally be left unchecked.
Creating Animated GIF "Movie" Clips in Video Booth Mode
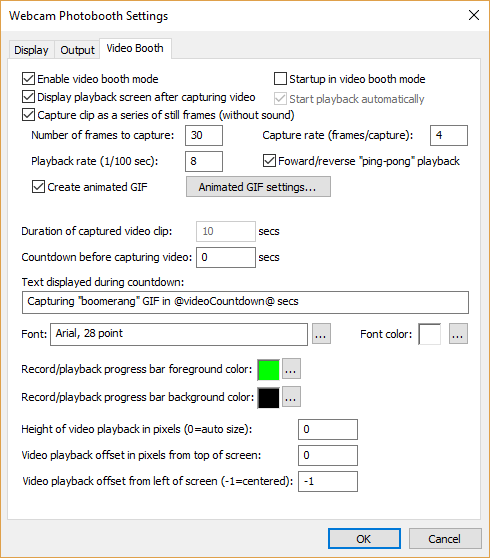
Select "Capture clip as a series of still frames" and "Create animated GIF" in the "Video Booth Settings" dialog to create animated GIFs of short video clips:

Please see "Videobooth Shooting" section for details on how to set the video clip capture settings.
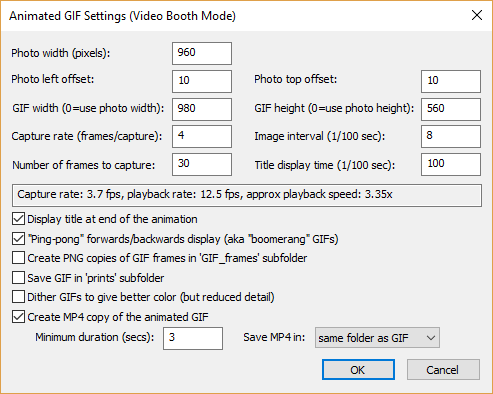
Select the "Create animated GIF" option and click on the "Animated GIF settings..." button to adjust the animated GIF settings:

Use the "Photo width (pixels):" setting to specify the width photos added to the animated GIF. The height of the photos will be calculated automatically in proportion to the width e.g. setting the width to 600 pixels will give a height of 400 pixels when the camera is horizontal or a height of 900 pixels if the camera in in portrait orientation. Please note that the aspect ratio of the live view images used to create the animated GIF may vary depending on the camera and whether it is set to video or photo mode. The aspect ratio will also change if the live view is cropped.
The "Photo left offset:" and "Photo top offset:" settings specify the position the photos are added to the GIF. The offsets are measured in pixels from the left and top edges of the GIF.
The "GIF width" and "GIF height" settings specify the size of the animated GIF in pixels. If these settings are 0 the GIF will created the same size as the photos.
The diagram below shows how the various settings work:

The image interval setting specifies how long each frame should be displayed and is in units of 1/100 sec. In order to play back smoothly the frame rate needs to be at least 10 frames/sec which corresponds to an image interval of 10 1/00ths sec. Increasing the play back rate above 20 frames/sec (an image interval of 5) will have little visual improvement over GIFs played at lower frame rates and will result in larger file sizes.
The capture rate in frames/capture specifies how frequently frames for the animated GIF are grabbed from the camera's live view feed. Live view frames are downloaded from the camera at a rate of approximately 12.5 frames/sec. The speed of play back is defined by the live view frame rate, the capture rate and the image interval of the animated GIF. For a slow motion effect set the capture rate to 1 and the image interval to a value between 10 and 20. To play back the animated GIF at approximately normal speed set the capture rate to 1 and the image interval to 8. For high speed play back set the capture rate to 2 or more and the image interval to 8 or 10 (for smooth play back).
One or more optional title pages can be displayed at the beginning or end of the video clip. To add a single title page place a JPEG image named video_stills_title.jpg in the photo booth images folder. To add multiple title pages to create a short animation place JPEG images named video_stills_title_1.jpg, video_stills_title_2.jpg, video_stills_title_3.jpg etc. in the photo booth images folder
If the title page image is larger than the GIF width setting it will be resized to the same width. Use the "Title display time" to specify how long each title page should be displayed.
The title page or pages can be displayed before or after the video clip. It probably makes more sense to display titles after the clip because browsers that display animated GIFs will normally show a thumbnail generated from the start of the animation. Putting the title at the end will mean that the thumbnail will show the first frame of the video clip whereas if the title is at the start of the animation the thumbnail will show the title page.
The "Ping-pong forward/backwards display" option specifies whether the animated GIF should display the clip forwards then backwards (e.g. frame 1, 2, 3, 4, 5, 4, 3, 2, 1, 2, 3) or forwards only (frame 1, 2, 3, 4, 5, 1, 2, 3, 4, 5, 1).
An optional overlay can be displayed over each photo by placing a PNG file named video_stills_overlay.png in the photo booth images folder. A different overlay can be used for each captured frame by naming the overlays video_stills_overlay_1.png, video_stills_overlay_2.png, video_stills_overlay_3.png etc.
The PNG overlay image can be made transparent or semi-transparent by adding an alpha channel.
If the overlay image is larger than the GIF width setting it will be resized to the same width. If the overlay is smaller than the GIF it will be displayed bottom right justified i.e. in the bottom right hand corner.
Select the "Create PNG copies of GIF frames in 'GIF_frames' subfolder" option to create PNG copies of all the frames that make up the animated GIF. This is useful if the frames are to be processed by other software.
Please note: It is not necessary to select this option to create MP4 copies of the GIFs.
Warning: The PNG files created when this option is selected can be quite large and may fill up the computer's hard disk.
By default the animated GIF will be created in a subfolder named GIF in the download folder. If you are using our Breeze Kiosk software to display the animated GIFs you need to set it up to monitor the GIF folder.
Select the "Save GIF in 'prints' subfolder" option to save the GIF in the prints subfolder with the JPEG copies of the printed output. This is useful if you are using kiosk software and wish to display the GIFs and the prints.
Select the "Create MP4 copy of the animated GIF" option to automatically create an MP4 movie file of the animated GIF. Set the minimum duration of the movie in secs or set this to 0 to make the movie as short as possible. This option is useful if the movie file is to be uploaded to a site which has a minimum length requirement (e.g. videos posted to Instagram must be at least 3 seconds long). If the movie file will be shorter than the minimum length the GIF frames, but not the title frames, will be repeated until the movie is long enough.
Use the "Save MP4 in" checkbox to specify where the MP4 files should be saved:
"same folder as GIF" will save the MP4 file in the same folder as the GIF (either the GIFs subfolder or the prints subfolder depending on the "Save GIF in 'prints' subfolder" setting)
"'MP4' subfolder" will save the MP4 file in a subfolder named MP4
"prints' subfolder" will save the MP4 file the prints subfolder (where the JPEG copies of the prints are also saved)
Select "Dither GIFs to give better color (but reduced detail)" to used dithered colors in the GIFs. Normally this setting is unchecked (see above for more information).