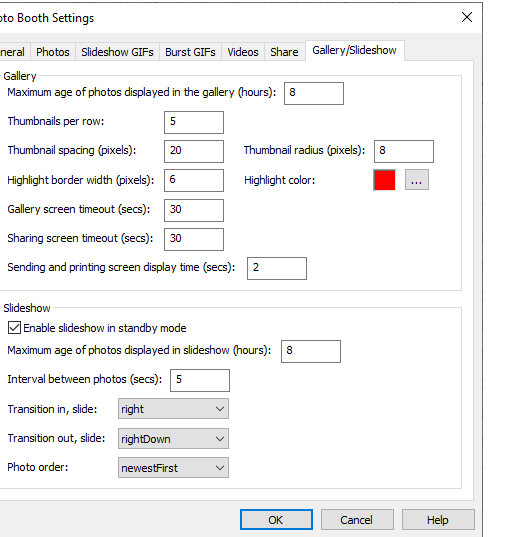
Tap on the "Gallery/Slideshow" tab in the "Photo Booth Settings" dialog to edit the gallery and slideshow settings:

The dialog is split into two halves:
| 1. | Gallery settings for displaying a gallery to allow users to select images from previous sessions and share or reprint them |
| 2. | Slideshow settings for displaying a slideshow when the photo booth is idle |
The gallery provides a way for users to view photos, animated GIFs and MP4 videos from previous sessions and to share them by email or text or to reprint photos. The gallery can be displayed from the ready screens using the showGallery touchscreen action. This can be added using the touchscreen editor.

What is displayed in the gallery
Set the "Maximum age of photos displayed in the gallery (hours)" to specify which photos are displayed in the gallery. For example, for an event running on a single day or evening, this could be set to 8 hours.
The app will scan the photos folder for XML summary files which are less than the maximum age setting.
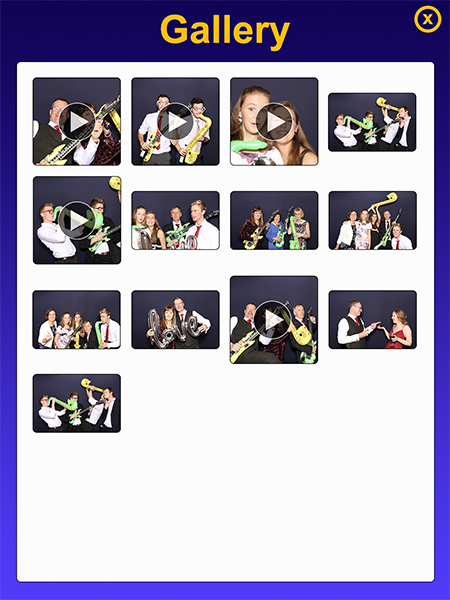
If the XML file represents a photo session with a slideshow GIF or video the gallery will display a thumbnail showing the first frame of the animated GIF or video with a play icon.
If the XML file represents a photo session only the gallery will display a JPEG copy of the print output
If the XML file represents a burst GIF session the gallery will display a thumbnail showing the first frame of the animated GIF or video with a play icon.
The thumbnails will be displayed in date order with the newest photos shown first.
The default play icon displayed over thumbnails for animated GIFs and MP4 videos can be replaced by creating a PNG image named gallery_play.png in the screen images folder.
Adjusting the appearance of the gallery
The gallery is displayed as thumbnails on a transparent background placed over a background screen named gallery.jpg. The size and position of the gallery thumbnail display area can be edited using the touchscreen editor and selecting the gallery.jpg screen.
Set the "thumbnails per row" setting to specify the number of thumbnails displayed in each row of the gallery and the "thumbnail spacing (pixels)" to specify the spacing between each thumbnail.
Use the "thumbnail radius (pixels)" setting to display the thumbnails with rounded corners. Set this to 0 to have square corners.
When a thumbnail is tapped it is highlighted and a sharing screen is displayed. The width of the highlight border can be specified using the "highlight border width (pixels)" setting. Set this to 0 if you do not want the selected thumbnail to be highlighted. The color of the highlight can be edited by clicking the "..." button to the right of the "highlight color" preview.
In operation
When a thumbnail is tapped in the gallery it is highlighted and the relevant gallery share screen is displayed:
gallery_share.jpg - for photos without a slideshow GIF or MP4
gallery_slideshow_share.jpg - for photos with a slideshow GIF or MP4
gallery_gif_share.jpg - for burst GIFs/MP4s
gallery_video_share.jpg - for videos
Each gallery share screen has a preview area and touchscreen actions which can be edited in the touchscreen editor.
You can define an exit touchscreen action for each gallery screen which returns the user to the gallery screen showing the thumbnails. You can also set a timeout using the "Sharing screen timeout (secs)" setting which will automatically return to the thumbnail screen if the screen is not tapped before the timeout occurs. Set this timeout to 0 to disable it.
You can also define touchscreen actions to share the animated GIFs, videos and photos by email or text or to print photos.
When an email share touchscreen action is tapped the email keyboard is displayed to prompt the guest to enter their email address. A sending screen is displayed when sending the email and this is dismissed after the interval defined in the "Sending and printing screen display time (secs) setting.
When a text share touchscreen action is tapped the text keyboard is displayed to prompt the guest to enter their phone number. A sending screen is displayed when sending the text and this is dismissed after the interval defined in the "Sending and printing screen display time (secs) setting.
When the print touchscreen action is tapped the photo is printed and printing screen is displayed. This is dismissed after the interval defined in the "Sending and printing screen display time (secs) setting.
After sharing or printing a photo the app will return to the gallery thumbnail display with the thumbnail of the shred photo highlighted.
The galleryDelete and galleryDeletePermanently touchscreen actions allow guests or the photo booth operator to remove unwanted or inappropriate images from the gallery. These options can be protected using a password if required. To do this set the exit password in the iPad's App Settings screen.
galleryDelete does not delete any files, instead it marks the image as deleted by setting the deleted attribute in the photo booth summary XML file to 1.
galleryDeletePermanently deletes the photo booth summary file and all associated photos, GIFs and MP4 files.
The "galleryExit" touchscreen action (defined in the gallery.jpg using the touchscreen editor) can be used to close the gallery thumbnail screen and return to the photo booth ready screen. You can also set a timeout using the "Gallery screen timeout (secs)" setting which will automatically exit the thumbnail screen if the screen is not tapped before the timeout occurs. Set this timeout to 0 to disable it.
A slideshow of photos, animated GIFs and MP4 videos from previous sessions can be displayed in the standby screen by selecting "Enable slideshow in standby mode". The size and position of the slideshow display area can be edited using the touchscreen editor and selecting the standby screen.
The following touchscreen actions can be used to control the slideshow display:
| • | slideshowFirst - displays the first image in the slideshow and pauses the slideshow for 5 minutes |
| • | slideshowPrevious - displays the previous image in the slideshow and pauses the slideshow for 5 minutes |
| • | slideshowNext - displays the next image in the slideshow and pauses the slideshow for 5 minutes |
| • | slideshowLast - displays the last image in the slideshow and pauses the slideshow for 5 minutes |
| • | slideshowPause - pauses the slideshow for 5 minutes |
| • | slideshowPlay - resumes the slideshow after it has been paused |
| • | slideshowDelete - marks the currently displayed slideshow image as deleted |
| • | slideshowDeletePermanently - deletes the currently displayed slideshow image files |
The slideshowDelete and slideshowDeletePermanently touchscreen actions allow guests or the photo booth operator to remove unwanted or inappropriate images from the slideshow. These options can be protected using a password if required. To do this set the exit password in the iPad's App Settings screen.
slideshowDelete does not delete any files, instead it marks the image as deleted by setting the deleted attribute in the photo booth summary XML file to 1.
slideshowDeletePermanently deletes the photo booth summary file and all associated photos, GIFs and MP4 files.
Select "Enable slideshow in standby mode" to enable a slideshow in the standby screen.
Next, set the "Maximum age of photos displayed in slideshow (hours)" to specify which photos are displayed in the slideshow. For example, for an event running on a single day or evening, this could be set to 8 hours.
Then set the interval in seconds between each photo in the slideshow.
The "Transition in, slide" option specifies how the photos appear in the slideshow and the "Transition out, slide" option specifies how they are removed from the display. The following settings are available:
none: fade from black for the "in" transition/fade to black for the "out" transition
right: slide in from the left/slide out to the right
rightUp: slide in from the bottom left/slide out to the top right
rightDown: slide in from the top left/slide out to the bottom right
left: slide in from the right/slide out to the left
leftUp: slide in from bottom right/slide out to the top left
leftDown: slide in from the top right/slide out to the bottom right
down: slide in from the top/slide out to the top
up: slide in from the bottom/slide out to the top
The "photo order" setting defines the order in which the photos are displayed in the slideshow.
The "newestFirst" setting will sort the photos into date order and display the most recent photos first.
The "oldestFirst" setting will sort the photos into reverse date order and display the oldest photos first.
The "random" setting will sort the photos into random order and display them in sequence. When it reaches the end of the sequence it will sort them into a different random order and display them in sequence. This is like shuffling a deck of cards and then dealing them one at a time then picking them up and shuffling them again.
What's displayed in the slideshow:
The app will scan the photos folder for XML summary files which are less than the maximum age setting.
If the XML file represents a photo session with a slideshow GIF or video it will display the video in the slideshow if it is available otherwise it will display the animated GIF.
If the XML file represents a photo session only it will display the JPEG copy of the output in the slideshow.
If the XML file represents a burst GIF session it will display the video in the slideshow if it is available otherwise it will display the animated GIF.