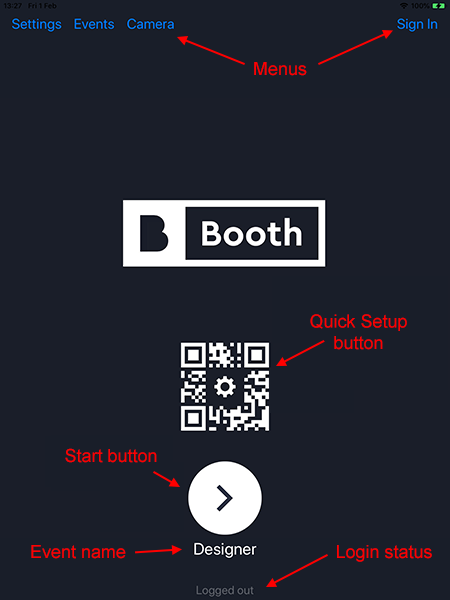
The main startup screen can be replaced with a background image and start button image of your choice. You can also change the colors of the menu items at the top of the screen, the event caption and the login status displayed at the bottom of the screen.

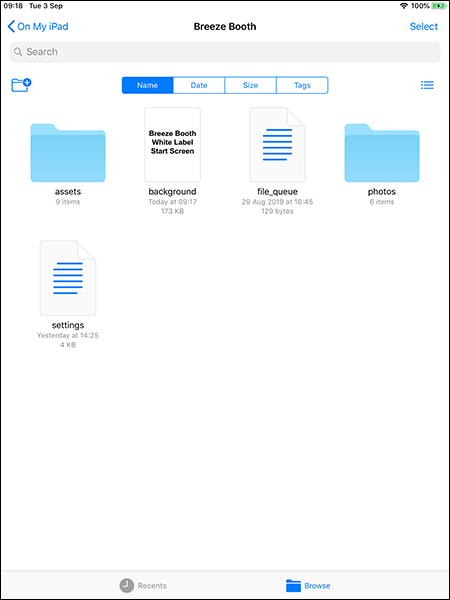
The startup screen background image can be replaced by placing a JPEG image named background.jpg, a HEIC photo named background.heic or a PNG image named background.png in the Breeze Booth folder on the iPad. Different screens can be displayed when the iPad is logged in or logged out:
Logged in background screen: background_logged_in.jpg, background_logged_in.heic or background_logged_in.png
Logged out screen: background_logged_out.jpg, background_logged_out.heic or background_logged_out.png
If the iPad is only going to be used in portrait orientation the background image can be 1536 x 2048 pixels in size (or 2048 x 1536 if the iPad is only going to be used in landscape orientation). If the iPad is going to be used in both portrait and landscape orientation the image should be square (2048 x 2048 pixels in size) and will be displayed with the sides cropped when in portrait orientation or the top and bottom cropped when in landscape orientation. If the background image is larger than the screen (e.g. a photo taken with the iPad's camera) it will be resized to fit the screen.

Screenshot of the iOS Files app showing a white label background image for the startup screen
The path of the startup screen background image can also be defined in the settings.xml file using the <startupScreenBackgroundImageLoggedIn>, <startupScreenBackgroundImageLoggedOut> and <startupScreenBackgroundImage> tags. These should specify the path of the background image relative to the iPad's root folder e.g. to use a PNG image stored in an event it could be set to something like assets/event_name/startup_background.png:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<breeze_booth version="1.0" build="21">
<device_settings>
<startupScreenBackgroundImage>assets/event_name/startup_background.png</startupScreenBackgroundImage>
...
</device_settings>
</breeze_booth>
Quick Setup Button
The quick setup button image is placed above the start button. It can be replaced by placing a PNG image named qrsetup.png in the Breeze Booth folder on the iPad.
The path of the quick setup button image can also be defined in the settings.xml file using the <qrSetupButtonImage> tag. This should specify the path of the start button relative to the iPad's root folder e.g. to use a PNG image stored in an event it could be set to something like assets/event_name/qrsetup_button.png:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<breeze_booth version="1.0" build="21">
<device_settings>
<qrSetupButtonImage>assets/event_name/qrsetup_image.png</qrSetupButtonImage>
...
</device_settings>
</breeze_booth>
Start Button
The start button image is placed directly above the event caption. It can be replaced by placing a PNG image named start.png in the Breeze Booth folder on the iPad.
The path of the start button image can also be defined in the settings.xml file using the <startButtonImage> tag. This should specify the path of the start button relative to the iPad's root folder e.g. to use a PNG image stored in an event it could be set to something like assets/event_name/start_button.png:
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<breeze_booth version="1.0" build="21">
<device_settings>
<startButtonImage>assets/event_name/start_button.png</startButtonImage>
...
</device_settings>
</breeze_booth>
Customizing the Quick Setup Screen
The appearance of the quick setup screen can customized by placing a background screen image and/or an overlay image in the Breeze Booth folder on the iPad.
Separate screen images can be defined for when the iPad is in landscape or portrait orientation.
Landscape orientation: the background image is a JPEG image named landscape_quickstart_background.jpg and the overlay image is a PNG image named landscape_quickstart_overlay.png. Both images should be 2048x1536 pixels in size.
Portrait orientation: the background image is a JPEG image named portrait_quickstart_background.jpg and the overlay image is a PNG image named portrait_quickstart_overlay.png. Both images should be 1536x2048 pixels in size.
Specifying a Different Folder for the Start Screen Assets
The default folder for storing customized screens and buttons for the start and quick setup screens is the main Breeze Booth folder. This can be changed by specifying a different folder using the <startupScreenAssetsFolder> tag in the settings.xml file e.g.
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<breeze_booth version="1.0" build="21">
<device_settings>
<startupScreenAssetsFolder>assets/startup</startupScreenAssetsFolder>
...
</device_settings>
</breeze_booth>
If the <startupScreenAssetsFolder> tag is defined in the settings.xml file the app will look for button and screen images for the startup screen in the specified subfolder of the Breeze Booth folder.
Menu and Caption Colors
Change the colors of the menu, event and login status text by modifying the contents of the <menuLabelColor>, <eventLabelColor> and <loginStatusLabelColor> tags in the settings.xml file in the Breeze Booth folder on the iPad.
Each color is defined by four attributes:
| 1. | red - the red component in the range 0.0 to 1.0 |
| 2. | green - the green component in the range 0.0 to 1.0 |
| 3. | blue - the blue component in the range 0.0 to 1.0 |
| 4. | alpha - the opacity range 0.0 to 1.0 where 0.0 is fully transparent and 1.0 is fully opaque |
The captions can be made invisible by setting alpha to 0.0. Please note that the menu buttons will still be active even if they are not visible. The "Events" and "Sign Out" menu buttons can be hidden (and disabled) in the App Settings.
Example settings.xml file showing the default colors:
<?xml version="1.0" encoding="ISO-8859-1"?>
<breeze_booth build="23" version="1.0">
<device_settings>
<menuLabelColor red="0.0" blue="1.0" alpha="1.0" green="0.478431"/>
<eventLabelColor red="1.0" blue="1.0" alpha="1.0" green="1.0"/>
<loginStatusLabelColor red="1.0" blue="1.0" alpha="0.3" green="1.0"/>
...
</device_settings>
</breeze_booth>
Removing Branding from the Sample Events
You have complete control over the appearance of print layouts and burst GIFs created using Breeze Booth and of the content of the emails and texts it sends. The sample events have some Breeze branding to illustrate how branding can be applied. This can be easily removed and replaced with branding suitable for your events.
Print layouts - either edit or delete the background and overlay images (background.jpg and overlay.png) and use the Print Layout Editor to import a new background, overlay or logo.
Slideshow GIFs/MP4s - either edit or delete the background and overlay images (slideshow_gif_background.jpg and slideshow_gif_overlay.png) then use the GIF Layout Editor to preview the GIF.
Burst GIFs/MP4s - either edit or delete the background and overlay images (gif_background.jpg and gif_overlay.png) then use the GIF Layout Editor to preview the GIF.
Emails and texts - edit the email and text message text in the Sharing Settings to replace the sample event message text with your own text.