Animated GIFs provide a way of displaying a short sequence of images that are displayed in a continuous loop. DSLR Remote Pro has two options for creating animated GIFs:
| 1. | As a simple slideshow showing the photos taken during the shooting sequence with an optional overlay and title page |
| 2. | As a short video clip captured in video booth mode. Please note that animated GIFs don't include sound (but the MP4 video copy can contain a soundtrack) |
The animated GIFs can be viewed using our Breeze Kiosk software and then shared by email, text (MMS in USA and Canada, SMS elsewhere) or uploaded to Twitter.
An MP4 movie file can also be created from the animated GIFs. The MP4 files can be shared can be sent as an email attachment by selecting the "Use MP4 copy of animated GIF if available" setting in the "Email Settings" dialog.
Creating Animated GIFs in Photo Booth Mode
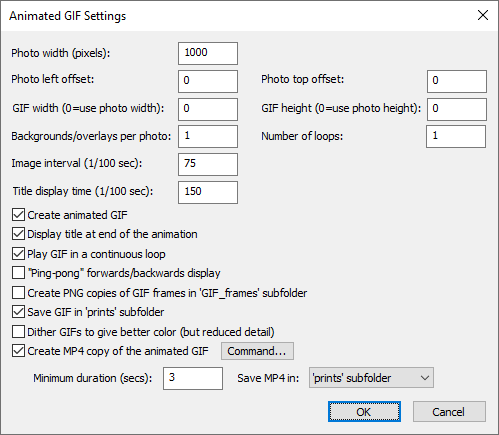
Select "Create animated GIF of photos" on the "Output Settings" dialog and then click on the "Animated GIF settings..." button to configure the settings:

The animated GIFs will show the photos in the same orientation as the live view display. If the live view display is cropped or digitally zoomed the photos added to the animated GIF will be cropped and zoomed by the same amounts.
If green screening is enabled the green screened copy of the photos will be added to the GIF. If the transparent background option is selected in the green screen settings the photo placed in the GIF will also have a transparent background.
If B&W mode, monochrome toning (e.g. sepia) or creative filters are used the photos will be added to the animated GIF with these effects applied.
Use the "Photo width (pixels):" setting to specify the width photos added to the animated GIF. The height of the photos will be calculated automatically in proportion to the width e.g. setting the width to 600 pixels will give a height of 400 pixels when the camera is horizontal or a height of 900 pixels if the camera in in portrait orientation.
The "Photo left offset:" and "Photo top offset:" settings specify the position the photos are added to the GIF. The offsets are measured in pixels from the left and top edges of the GIF.
The "GIF width" and "GIF height" settings specify the size of the animated GIF in pixels. If these settings are 0 the GIF will created the same size as the photos.
An optional overlay can be displayed over each photo by placing a PNG file named GIF_overlay.png in the photo booth images folder. A different overlay can be used for each photo by naming the overlays GIF_overlay_1.png for photo 1, GIF_overlay_2.png for photo 2 etc.
An optional background can also be used for each photo by placing a JPEG image named GIF_background.jpg in the photo booth images folder. A different background can be used for each photo by naming it GIF_background_1.jpg, GIF_background_2.jpg etc.
Background images can be used as a simple way to provide a background to the GIF when the GIF is larger than the photo. Background images can also be used to provide the green screen background when using the transparent background option when shooting green screen. More interesting animations can be created by having multiple backgrounds per photo when shooting green screen with a transparent background.
Multiple overlays and/or backgrounds can be added to each photo by setting "Backgrounds/overlays per photo" to more than 1 e.g. to display two overlays per photo set "Overlays per photo" to 2 and name the files as follows: GIF_overlay_1.png for the first half of photo 1's display time, GIF_overlay_2.png for the second half of photo 1's display time, GIF_overlay_3.png for the first half of photo 2's display time, GIF_overlay_4.png for the second half of photo 2's display time etc.
An additional optional overlay can be added to the frames by placing a PNG image named GIF_logo_overlay.png in the photo booth images folder. As its name implies, the GIF_logo_overlay.png image is useful for adding logos or branding to the animated GIFs. This makes it easier to have a standard set of overlays which can be used for different events and to add branding or a logo.
Setting the number of loops to more than 1 allows different overlays and/or backgrounds to be added to each loop in the animation.
The PNG overlay images can be made transparent or semi-transparent by adding an alpha channel.
If overlay images are larger than the GIF width setting they will be resized to the same width. If an overlay is smaller than the GIF it will be displayed bottom right justified i.e. in the bottom right hand corner.
The image interval setting specifies how long each photo should be displayed and is in units of 1/100 sec. A value of 75 (3/4 sec) to 100 (1 sec) is probably a good starting point.
One or more optional title pages can be displayed at the beginning or end of the photo sequence. To add a single title page place a JPEG image named GIF_title.jpg in the photo booth images folder. To add multiple title pages to create a short animation place JPEG images named GIF_title_1.jpg, GIF_title_2.jpg, GIF_title_3.jpg etc. in the photo booth images folder
If the title page image is larger than the GIF width setting it will be resized to the same width. Use the "Title display time" to specify how long each title page should be displayed.
The title page or pages can be displayed before or after the photos. It probably makes more sense to display titles after the photos because browsers that display animated GIFs will normally show a thumbnail generated from the start of the animation. Putting the title at the end will mean that the thumbnail will show the first photo whereas if the title is at the start of the animation the thumbnail will show the title page.
Select "Play GIF in a continuous loop" if you want the GIF to loop indefinitely. If this option is not selected the GIF will loop once i.e. it will play the animation twice by running through it once and then looping a single time to play it again.
Select the "Ping-pong" option to play the photo sequence forwards and then backwards e.g.
4 photos with no title and the ping-pong option selected will display photo 1, photo 2, photo 3, photo 4, photo 3, photo 2, photo 1, photo 2 etc.
4 photos with no title and the ping-pong option not selected will display photo 1, photo 2, photo 3, photo 4, photo 1, photo 2, photo 3, photo 4 etc.
4 photos with a title at the end and the ping-pong option selected will display photo 1, photo 2, photo 3, photo 4, photo 3, photo 2, photo 1, title, photo 1, photo 2 etc.
When using overlays with the "ping-pong" option the overlay files should be named as follows:
Overlay files for 3 photos with no title, the ping-pong option selected and overlays per photo set to 1:
GIF_overlay_1.png for photo 1, GIF_overlay_2.png for photo 2, GIF_overlay_3.png for photo 3, GIF_overlay_4.png for photo 2
Overlay files for 3 photos with a title, the ping-pong option selected and overlays per photo set to 2:
GIF_overlay_1.png/GIF_overlay_2.png for photo 1, GIF_overlay_3.png/GIF_overlay_4.png for photo 2, GIF_overlay_5.png/GIF_overlay_6.png for photo 3, GIF_overlay_7.png/GIF_overlay_8.png for photo 2, GIF_overlay_9.png/GIF_overlay_10.png for photo 1
Background/overlay filename suffix
The "Background/overlay filename suffix" setting in the "Output Settings" dialog provides a way to select different backgrounds and overlays for prints, slideshow GIFs and boomerang GIFs. This setting can use tokens to provide values that are read at run time e.g. random numbers or data entered in the survey screens. For example to add a randomly selected overlays to slideshow GIFs created in photo booth mode the "Background/overlay filename suffix" could be set to random{random,1,3}. The token {random,1,3} evaluates to a random number between 1 and 3 giving a randomly generated suffix. When preparing the animated GIF the software will look for an overlay with a filename suffix of random1, random2 or random3 depending on the random number.
e.g. The overlay for frame 1 of the animated GIF is normally named GIF_overlay_1.png. If the filename suffix is random1 the software will look for an overlay named GIF_overlay_random1_1.png first. If it can't find an overlay file with the filename suffix it will use the standard filename, GIF_overlay_1.png, instead. The background/overlay filename suffix is also used when selecting the GIF background image and title frames.
Select the "Create PNG copies of GIF frames in 'GIF_frames' subfolder" option to create PNG copies of all the frames that make up the animated GIF. This is useful if the frames are to be processed by other software.
Please note: It is not necessary to select this option to create MP4 copies of the GIFs.
Warning: The PNG files created when this option is selected can be quite large and may fill up the computer's hard disk.
By default the animated GIF will be created in a subfolder named GIF in the download folder. If you are using our Breeze Kiosk software to display the animated GIFs you need to set it up to monitor the GIF folder.
Select the "Save GIF in 'prints' subfolder" option to save the GIF in the prints subfolder with the JPEG copies of the printed output. This is useful if you are using kiosk software and wish to display the GIFs and the prints.
MP4 copy
Select the "Create MP4 copy of the animated GIF" option to automatically create an MP4 movie file of the animated GIF. Set the minimum duration of the movie in secs or set this to 0 to make the movie as short as possible. This option is useful if the movie file is to be uploaded to a site which has a minimum length requirement (e.g. videos posted to Instagram must be at least 3 seconds long). If the movie file will be shorter than the minimum length the GIF frames, but not the title frames, will be repeated until the movie is long enough.
An optional soundtrack can be added to the MP4 copy of the animated GIF by placing a MP3 file named GIF_soundtrack.mp3 or a WAV file named GIF_soundtrack.wav in the photo booth images folder. Please make sure the soundtrack is at least as long duration of the MP4 file otherwise the MP4 may be truncated.
Use the "Save MP4 in" dropdown list to specify where the MP4 files should be saved:
"same folder as GIF" will save the MP4 file in the same folder as the GIF (either the GIFs subfolder or the prints subfolder depending on the "Save GIF in 'prints' subfolder" setting)
"'MP4' subfolder" will save the MP4 file in a subfolder named MP4
"prints' subfolder" will save the MP4 file the prints subfolder (where the JPEG copies of the prints are also saved)
Please note: The output setting must be set to "Print only", "Print and save JPEG copy" or "JPEG copy only" in order to create the animated GIF. The GIF will not be created if the output is set to "None". You also need to create a print layout which includes all the photos taken otherwise an error will be displayed when the software tries to create the animated GIF.
Animated GIFs can only display 256 different colors per frame which causes a problem when trying to display photos which typically have many more colors. There are two ways to handle this limitation:
1) Dithered color where the color of each pixel is represented by several pixels
2) Indexed color where the 256 most common colors in the photo are used
Dithered images can give a better representation of the colors in the original photo but will provide less detail for a given image size. Indexed colors give better detail and usually give adequate colors but may show some contouring or shimmering with some photos, particularly if there are areas of graduated color in the original photo.
Indexed color is recommended for most applications for animated GIFs and so the "Dither GIFs to give better color" option should normally be left unchecked.
Creating Animated burst GIFs in Video Booth Mode
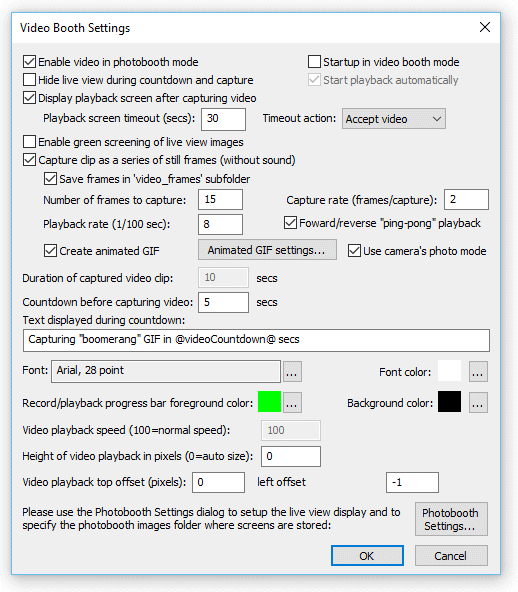
Select "Capture clip as a series of still frames" and "Create animated GIF" in the "Video Booth Settings" dialog to create animated GIFs of short video clips:

Please see "Video Booth Shooting" section for details on how to set the video clip capture settings.
Animated GIFs captured in video booth mode can be captured with the camera set to normal photo mode or video mode. Which setting is best to use depends on a number of factors such as live view image size, depth of field and motion blur. This is explained in more detail at the end of this section.
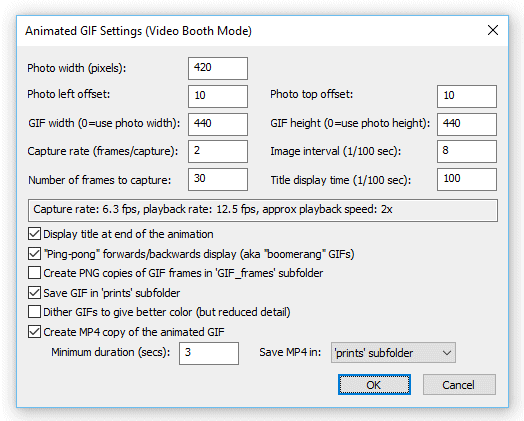
Select the "Create animated GIF" option and click on the "Animated GIF settings..." button to adjust the animated GIF settings:

Use the "Photo width (pixels):" setting to specify the width photos added to the animated GIF. The height of the photos will be calculated automatically in proportion to the width e.g. setting the width to 600 pixels will give a height of 400 pixels when the camera is horizontal or a height of 900 pixels if the camera in in portrait orientation. Please note that the aspect ratio of the live view images used to create the animated GIF may vary depending on the camera and whether it is set to video or photo mode. The aspect ratio will also change if the live view is cropped.
The "Photo left offset:" and "Photo top offset:" settings specify the position the photos are added to the GIF. The offsets are measured in pixels from the left and top edges of the GIF.
The "GIF width" and "GIF height" settings specify the size of the animated GIF in pixels. If these settings are 0 the GIF will created the same size as the photos.
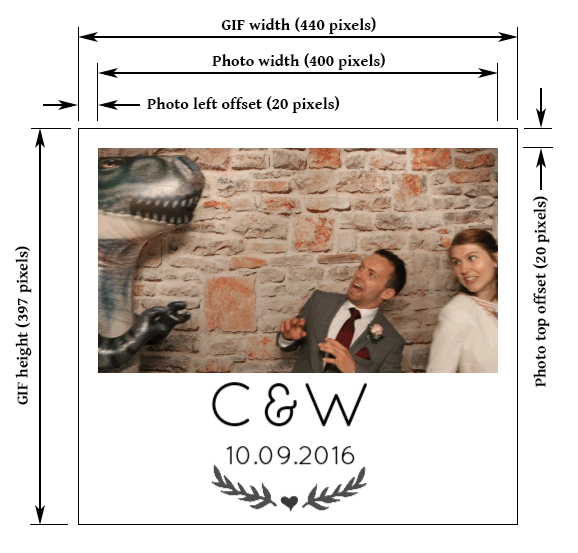
The diagram below shows how the various settings work:

Please note: The images grabbed from the camera's live view feed are typically only 960 x 640 pixels in size and ideally the photo width should not exceed this otherwise the final result may appear pixellated.
The image interval setting specifies how long each frame should be displayed and is in units of 1/100 sec. In order to play back smoothly the frame rate needs to be at least 10 frames/sec which corresponds to an image interval of 10 1/00ths sec. Increasing the play back rate above 20 frames/sec (an image interval of 5) will have little visual improvement over GIFs played at lower frame rates and will result in larger file sizes.
The capture rate in frames/capture specifies how frequently frames for the animated GIF are grabbed from the camera's live view feed. Live view frames are downloaded from the camera at a rate of approximately 12.5 frames/sec. The speed of play back is defined by the live view frame rate, the capture rate and the image interval of the animated GIF. For a slow motion effect set the capture rate to 1 and the image interval to a value between 10 and 20. To play back the animated GIF at approximately normal speed set the capture rate to 1 and the image interval to 8. For high speed play back set the capture rate to 2 or more and the image interval to 8 or 10 (for smooth play back).
One or more optional title pages can be displayed at the beginning or end of the video clip. To add a single title page place a JPEG image named video_stills_title.jpg in the photo booth images folder. To add multiple title pages to create a short animation place JPEG images named video_stills_title_1.jpg, video_stills_title_2.jpg, video_stills_title_3.jpg etc. in the photo booth images folder
If the title page image is larger than the GIF width setting it will be resized to the same width. Use the "Title display time" to specify how long each title page should be displayed.
The title page or pages can be displayed before or after the video clip. It probably makes more sense to display titles after the clip because browsers that display animated GIFs will normally show a thumbnail generated from the start of the animation. Putting the title at the end will mean that the thumbnail will show the first frame of the video clip whereas if the title is at the start of the animation the thumbnail will show the title page.
The "Ping-pong forward/backwards display" option specifies whether the animated GIF should display the clip forwards then backwards (e.g. frame 1, 2, 3, 4, 5, 4, 3, 2, 1, 2, 3) or forwards only (frame 1, 2, 3, 4, 5, 1, 2, 3, 4, 5, 1).
An optional background can be defined by placing a JPEG file named video_stills_background.jpg in the photo booth images folder. A different background can be used for each captured frame by naming the files video_stills_background_1.jpg, video_stills_background_2.jpg, video_stills_background_3.jpg etc.
When shooting green screen choose the "Transparent background" option in the green screen settings if you want to animate the background behind the guests. Use the background files (video_stills_background_1.jpg, video_stills_background_2.jpg, video_stills_background_3.jpg etc.) to animate the background. Areas in the photos where the green background has been removed will be transparent and the background images will be visible.
An optional overlay can be displayed over each photo by placing a PNG file named video_stills_overlay.png in the photo booth images folder. A different overlay can be used for each captured frame by naming the overlays video_stills_overlay_1.png, video_stills_overlay_2.png, video_stills_overlay_3.png etc.
An additional optional overlay can be added to the frames by placing a PNG image named video_stills_logo_overlay.png in the photo booth images folder. As its name implies, the video_stills_logo_overlay.png image is useful for adding logos or branding to the animated GIFs. This makes it easier to have a standard set of overlays which can be used for different events and to add branding or a logo.
The PNG overlay image can be made transparent or semi-transparent by adding an alpha channel.
If the overlay image is larger than the GIF width setting it will be resized to the same width. If the overlay is smaller than the GIF it will be displayed bottom right justified i.e. in the bottom right hand corner.
Background/overlay filename suffix
The "Background/overlay filename suffix" setting in the "Output Settings" dialog provides a way to select different backgrounds and overlays for prints, slideshow GIFs and boomerang GIFs. This setting can use tokens to provide values that are read at run time e.g. random numbers or data entered in the survey screens. For example to add a randomly selected overlays to boomerang GIFs created in video booth mode the "Background/overlay filename suffix" could be set to random{random,1,3}. The token {random,1,3} evaluates to a random number between 1 and 3 giving a randomly generated suffix. When preparing the animated GIF the software will look for an overlay with a filename suffix of random1, random2 or random3 depending on the random number.
e.g. The overlay for frame 1 of the animated GIF is normally named video_stills_overlay_1.png. If the filename suffix is random1 the software will look for an overlay named video_stills_overlay_random1_1.png first. If it can't find an overlay file with the filename suffix it will use the standard filename, video_stills_overlay_1.png, instead. The background/overlay filename suffix is also used when selecting the GIF background image and title frames.
Select the "Create PNG copies of GIF frames in 'GIF_frames' subfolder" option to create PNG copies of all the frames that make up the animated GIF. This is useful if the frames are to be processed by other software.
Please note: It is not necessary to select this option to create MP4 copies of the GIFs.
Warning: The PNG files created when this option is selected can be quite large and may fill up the computer's hard disk.
By default the animated GIF will be created in a subfolder named GIF in the download folder. If you are using our Breeze Kiosk software to display the animated GIFs you need to set it up to monitor the GIF folder.
Select the "Save GIF in 'prints' subfolder" option to save the GIF in the prints subfolder with the JPEG copies of the printed output. This is useful if you are using kiosk software and wish to display the GIFs and the prints.
MP4 copy
Select the "Create MP4 copy of the animated GIF" option to automatically create an MP4 movie file of the animated GIF. Set the minimum duration of the movie in secs or set this to 0 to make the movie as short as possible. This option is useful if the movie file is to be uploaded to a site which has a minimum length requirement (e.g. videos posted to Instagram must be at least 3 seconds long). If the movie file will be shorter than the minimum length the GIF frames, but not the title frames, will be repeated until the movie is long enough.
An optional soundtrack can be added to the MP4 copy of the animated GIF by placing a MP3 file named video_stills_soundtrack.mp3 or a WAV file named video_stills_soundtrack.wav in the photo booth images folder. Please make sure the soundtrack is at least as long duration of the MP4 file otherwise the MP4 may be truncated.
Use the "Save MP4 in" dropdown list to specify where the MP4 files should be saved:
"same folder as GIF" will save the MP4 file in the same folder as the GIF (either the GIFs subfolder or the prints subfolder depending on the "Save GIF in 'prints' subfolder" setting)
"'MP4' subfolder" will save the MP4 file in a subfolder named MP4
"prints' subfolder" will save the MP4 file the prints subfolder (where the JPEG copies of the prints are also saved)
Select "Dither GIFs to give better color (but reduced detail)" to used dithered colors in the GIFs. Normally this setting is unchecked (see above for more information).
Explanation of capturing video GIFs using the camera's photo or video modes
Setting the camera to to photo mode or video mode may affect the size of the live view images and the exposure settings (shutter speed and aperture) when capturing animated GIFs in video booth mode.
Live View |
When the camera is in photo mode the live view images will have an aspect ratio of 3:2 and will be 960x640 pixels for most recent camera models When the camera is in video mode the size of the live view images may depend on the camera model and the selected video resolution e.g. the live view images from a Rebel T6i (aka EOS 750D) are 960x640 pixels in photo mode and 1024x576 pixels in video mode when the video resolution is set to 1080p or 720p. Live view images from a Rebel T6 (aka EOS 1300D) are 960x640 pixels in both photo mode and video mode. |
Motion blur |
In photo mode the camera captures live view images with an effective shutter speed of 1/20 sec irrespective of the shutter speed set on the camera. Changing the shutter speed on the camera will affect the brightness of the live view display if live view exposure simulation is enabled in the camera, but it won't affect the way the live view frames are captured. This means that fast moving objects may appear blurred in the captured frames. In video mode the exposure mode can be set to manual and adjusting the shutter speed will affect the way live view frames are captured. A faster shutter speed will reduce the chances of motion blur but it will also reduce the amount of light reaching the sensor and therefore require more light or a higher ISO setting to get correctly exposed images. In video mode the slowest shutter speed that can be used is 1/30 sec (this is because the video frame rate is normally 30 fps). Please note: motion blur is not necessarily a problem if the animated GIF is played back at 10 frames/sec or more and may provide more pleasing results than frames captured without motion blur. However, it may be a problem if individual frames from the captured sequence are printed out.
|
Depth of field |
In photo mode the lens aperture is always wide open when live view is active in order to let in the maximum amount of light. This means that the depth of field will be relatively shallow. In video mode when the exposure mode is set to manual the lens will be stopped down to whatever aperture is set in the camera. This means that the depth of field can be increased by selecting a smaller aperture (e.g. f/22). However, selecting a small aperture will reduce the amount of light that reaches the sensor and will require brighter lights, a higher ISO setting or a slower shutter speed to get correctly exposed images. |
Modifying the ffmpeg command line used to create MP4 file
MP4 files are created using the ffmpeg.exe command line utility (https://ffmpeg.org/) with the following parameters:
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2,fps=25,format=yuv420p" -c:v libx264 -preset veryslow
Advanced users may use different settings by exiting DSLR Remote Pro and editing the following Windows registry setting:
HKEY_CURRENT_USER\SOFTWARE\BreezeSystems\DSLRRemotePro\100\ffmpegCmdLine